Let the User Control the Shapes in Your Animation, Right from the Keyboard

Animatron is working hard to refine our interactivity. Meanwhile, our Player already has an API through which you have full control of your movie. You can give the user the ability to switch layers with the press of a key. It’s an easy thing to set up if you familiar with JavaScript and HTML5. (And you are willing to embed the project into a website)
First, prepare your project in the Animatron Editor.
You need to create a project with at least two shapes — one will be visible at the start and the second will appear later. For this example, let’s make the first shape a rectangle and the second a circle. Name the layers as Rectangle and Circle respectively, so it will be easy for you to locate them in the Player. In this case, the rectangle will be visible at first.
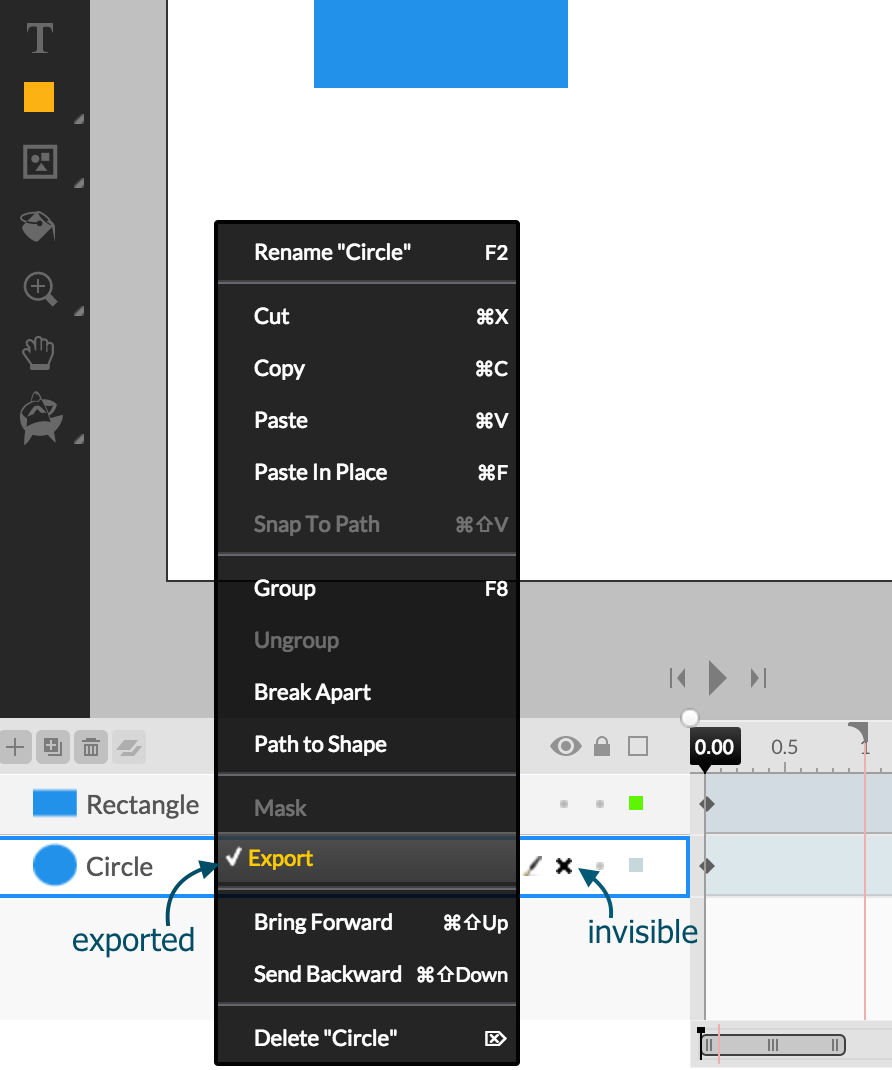
 Typically, all of the invisible layers within a project do not appear in Player once it is published, but by exporting the “invisible” circle, it will appear later. In the Editor, turn off the visibility of the layer containing the circle, then right-click the layer. Check the box in the context menu for “Export.” The circle layer will be exported to Player but will be hidden as the animation begins. When you set the lifetime of both layers, start each at 0 seconds of the project and end them when the project ends. Check the LOOP checkbox in the Project Inspector, so the transition will wait indefinitely for user input — that is, for the user to press the key to “switch” layers.
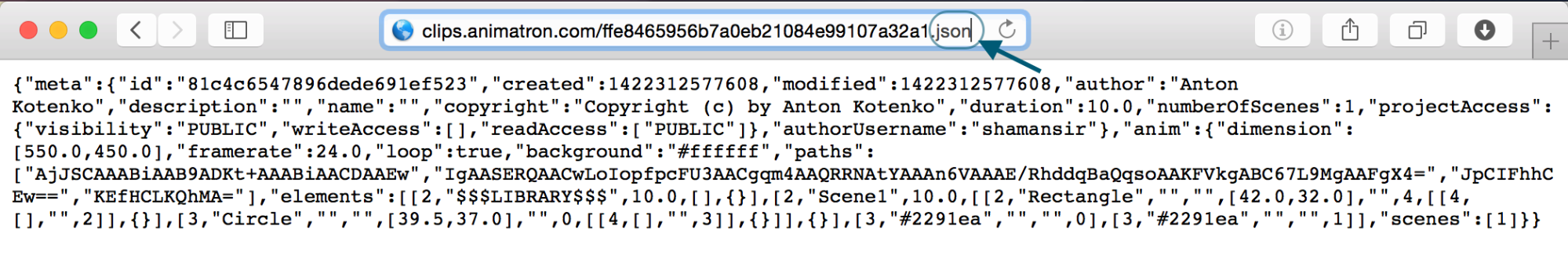
Typically, all of the invisible layers within a project do not appear in Player once it is published, but by exporting the “invisible” circle, it will appear later. In the Editor, turn off the visibility of the layer containing the circle, then right-click the layer. Check the box in the context menu for “Export.” The circle layer will be exported to Player but will be hidden as the animation begins. When you set the lifetime of both layers, start each at 0 seconds of the project and end them when the project ends. Check the LOOP checkbox in the Project Inspector, so the transition will wait indefinitely for user input — that is, for the user to press the key to “switch” layers.Now, publish your project to create a snapshot — it will be in a saved state. A URL like this will appear in another Browser tab: https://clips.animatron.com/ffe8465956b7a0eb21084e99107a32a1
Add .json to it, and you’ll see it in an encoded, saved state. https://clips.animatron.com/ffe8465956b7a0eb21084e99107a32a1.json

Leave the Editor, and switch to Player and JavaScript. Right click on Player page, select View page source.
Add the following code to the head of your HTML5-page:
html
<script type="text/javascript" src="//player.animatron.com/latest/bundle/animatron.min.js"></script>
Once this source code is entered, you may use the Animatron Player within this page.
Add a target to render a Player on the page:
html
Loading the code for this snapshot is simple, but the loading is asynchronous because this is a remote project. So, we must add a callback so the snapshot will be prolonged in time and then perform the action. Let’s write this callback:
javascript method returns an array of found elements, // so in both cases we take the first one, it’s our single shape var rectangle = animation.find(‘Rectangle’)[0]; var circle = animation.find(‘Circle’)[0]; // what to do when any key is pressed: // (constants for events are stored in anm.C object, in new Player API // this way of handling will be simplified, but for now it acts like this) player.anim.on(anm.C.X_KPRESS, function(evt) { // change the state of the elements to the inverse // (you may check
function whenSnapshotReceived() {
var animation = player.anim;
// ``findevt.key for a code of a pressed key) rectangle.disabled = !rectangle.disabled; circle.disabled = !circle.disabled; }); // now we subscribed to events, it’s ok to play player.play(); }
After the callback is added, it’s time to load the snapshot in the Player:
javascript of an element to render into ‘https://clips.animatron.com/ffe8465956b7a0eb21084e99107a32a1.json’, // snapshot URL anm.importers.create(‘animatron’), // importer which converts snapshot to player format whenSnapshotReceived, { // call our function when snapshot will be received width: 550, // width of a project height: 450, // height of a project controlsEnabled: false, // controls should be disabled to let player handle // events correctly handleEvents: true // enable listening for user events, which is off by default // repeat: true // if you haven’t set the LOOP flag in Animatron, you may enable // repeating here } );
var player = anm.Player.forSnapshot(
'target', // ``id
Important notice: HTML must have an input focus at a listening element in order to handle this “switching” event (this is part of what makes HTML so secure and stable).To see the effect, move the mouse over the Player, so it will have a focus (if your browser is friendly, you’ll see a border indicating that the Player has a focus at that element). Now, you may press any key and observe the result! The rectangle will be “hidden” and the circle will “appear!”
(Please note: if you want to remove the focus-indicating border, add #target:focus { outline: 0; } anywhere to your CSS.)
Here’s this example in action: move your mouse over the Player and press a key to see the effect. Very cool, right? This is Animatron at work!!




